GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Wiki Article
Maximize Your Page Lots Time Using GTmetrix PageSpeed Devices
GTmetrix PageSpeed tools use a durable structure for examining your website's efficiency through insightful metrics and actionable referrals. By leveraging attributes such as the waterfall chart and efficiency ratings, you can recognize details areas that call for focus.Recognizing GTmetrix Fundamentals
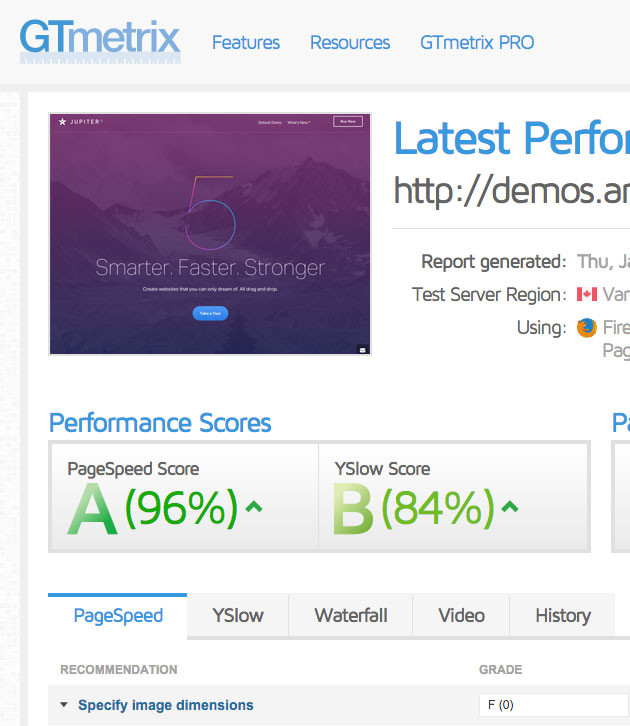
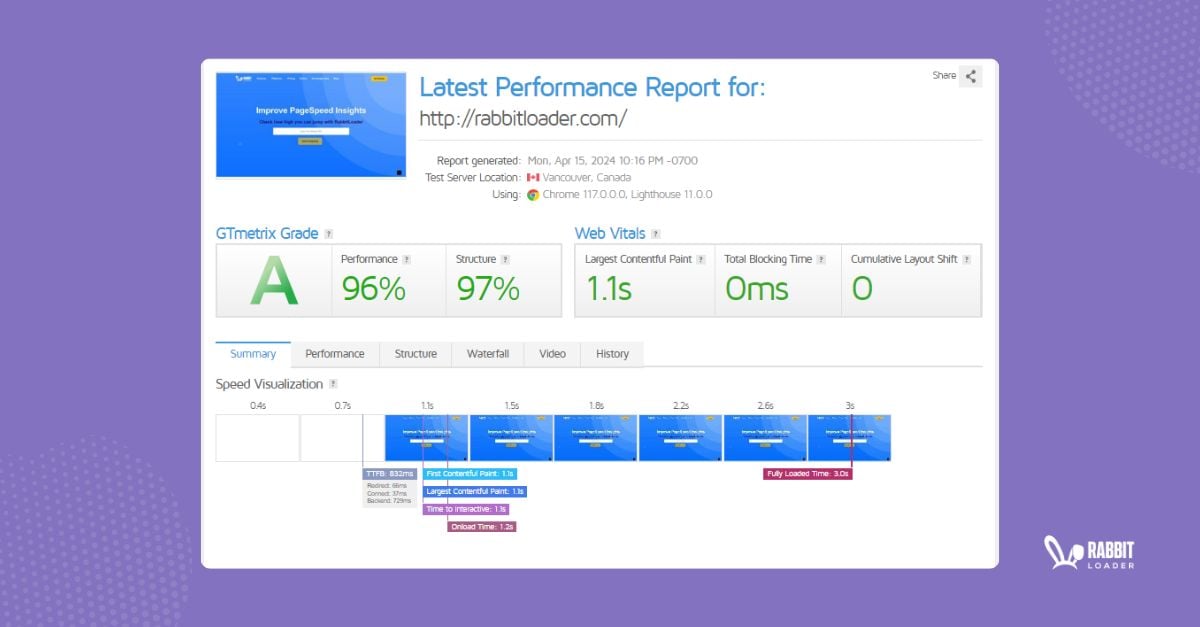
GTmetrix is an effective tool created to examine the efficiency of web pages, offering important understandings right into tons times and overall individual experience. By using both Google PageSpeed Insights and YSlow metrics, GTmetrix offers a comprehensive assessment of various internet efficiency factors. This twin technique makes it possible for users to recognize specific areas for renovation and enhance their sites successfully.The device produces comprehensive records that emphasize important performance indications, consisting of web page load time, overall page dimension, and the variety of demands made. Additionally, GTmetrix assigns an efficiency rating, offering users an at-a-glance understanding of their site's performance.
Users can access numerous features, such as the capability to test from various geographic locations and devices, making sure that the analysis mirrors the viewpoints of varied user experiences. Moreover, GTmetrix provides workable suggestions, guiding site proprietors toward best techniques for optimization.
Recognizing these fundamentals is necessary for web designers and digital marketers alike, as enhanced web page load times can improve customer engagement, boost conversion rates, and bolster search engine positions. Familiarity with GTmetrix leads the way for effective efficiency optimization strategies.
Evaluating Your Efficiency Report
As soon as customers have actually created their efficiency records with GTmetrix, the next step is to completely evaluate the information presented. The record commonly consists of 2 core metrics: PageSpeed Score and YSlow Rating, which give a summary of your website's efficiency versus market requirements (gtmetrix pagespeed). A high score shows effective loading times, while a reduced rating signals areas needing enhancementUpon assessing the report, users ought to concentrate on the waterfall graph, which aesthetically stands for the packing sequence of each element on the web page. This detailed breakdown enables customers to recognize which sources are triggering delays. Pay particular attention to the filling time of critical properties like photos, stylesheets, and scripts.
In addition, GTmetrix provides insights right into various efficiency indicators, such as totally loaded time, complete page size, and the number of demands made. Comprehending these metrics is important for identifying particular traffic jams affecting overall performance.
In addition, the record includes historic information, allowing individuals to track efficiency trends over time. This aspect is indispensable for gauging the impact of any optimizations executed. By systematically examining these elements, customers can acquire an extensive understanding of their website's efficiency landscape.
Trick Suggestions for Optimization

First of all, compressing photos is crucial, as big documents can dramatically decrease loading times. Utilize styles like WebP or execute careless loading strategies to postpone off-screen pictures till they are needed.
Secondly, minifying CSS and JavaScript data decreases their dimension, which quickens loading. Devices like UglifyJS or CSSNano can help in this process.
Thirdly, leveraging web browser caching permits returning visitors to pack web pages quicker by keeping fixed sources locally. Set proper expiry dates for cacheable products to make the most of effectiveness.
In addition, consider utilizing a Material Delivery Network (CDN) CDNs distribute your content throughout multiple web servers worldwide, making sure that customers access data from the closest location, more lowering latency. - gtmetrix pagespeed
Implementing Modifications Successfully
To apply changes successfully, an organized method is vital. Begin by prioritizing the suggestions given by GTmetrix based upon their prospective impact on your web page tons time. Focus initially on crucial issues, such as image optimization and script minification, as these usually generate the most substantial improvements.Following, allot resources and specify duties within your group. Designate jobs according to experience, ensuring that web designers, developers, and material designers team up perfectly. Establish a timeline for implementing changes, which assists maintain momentum and motivates liability.
After executing the modifications, it is critical to check the internet site completely. Utilize GTmetrix to evaluate go to this website the page lots time and validate that the applied adjustments have produced the preferred results. Determine any kind of unforeseen problems and make needed adjustments without delay.
Moreover, record each change made, including the rationale behind it and the outcome observed. This paperwork will certainly act as a beneficial reference for future optimization initiatives and facilitate understanding transfer within the group. By following this organized strategy, you can make certain that your adjustments are not just reliable yet additionally you can look here sustainable in achieving lasting performance improvements.
Tracking Progress Regularly
Consistently keeping an eye on progression is important to ensure that the adjustments made to maximize page lots time are effective and lasting. After applying strategies stemmed from GTmetrix PageSpeed Devices, it is important to track the efficiency of your web site continually. This not just assists determine any regressions in rate however likewise provides understandings into just how user experience is advancing.Utilize GTmetrix's reporting functions to produce routine performance reports, which can highlight patterns with time. Take notice of vital metrics such as totally loaded time, total web page dimension, and the number of demands. Establish a regular to review these metrics regularly-- regular monthly or once a week, depending upon your website's traffic and upgrade frequency.

Conclusion
By comprehending the platform's essentials, evaluating efficiency records, and implementing vital suggestions, substantial enhancements can be attained. Ultimately, a systematic method to utilizing GTmetrix will certainly lead to sustained improvements in web site performance, promoting increased individual complete satisfaction and involvement.GTmetrix is a powerful device designed to examine the performance of web pages, giving beneficial insights right into tons times and total user experience.When customers have actually produced their performance records via GTmetrix, the next action is to extensively evaluate the information offered.Moreover, the record includes historic information, allowing individuals to track efficiency trends over image source time.Utilize GTmetrix's reporting functions to generate normal efficiency reports, which can highlight trends over time. Eventually, an organized approach to utilizing GTmetrix will lead to sustained enhancements in web site efficiency, cultivating raised user contentment and engagement.
Report this wiki page